섹션 0. 강좌 소개 및 개발 환경 세팅
ReactDOM: 리액트랑 브라우저의 DOM이랑 연결해주는 역할
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<App />
);
DOM(Document Object Model)이란?!
웹 페이지에 대한 인터페이스.
즉 웹페이지의 콘텐츠 및 구조, 그리고 스타일 요소를 구조화시켜 표현하여 프로그래밍 언어가 해당 문서에 접근하여 읽고 조작할 수 있도록 API를 제공하는 일종의 인터페이스
섹션 1. 리액트 기초
03 컴포넌트
리액트에서 컴포넌트를 만드는 두가지 방법
1. 클래스를 이용
2. 함수를 이용 (React Hooks가 생기면서)
-> App이라는 컴포넌트 만들기
function App() {
return (
<div>Kossie Coder</div>
); //jsx 반환
}
export default App; // export 시키고 다른 곳에서 import해서 가져다 쓰는 형식으로컴포넌트는 부품이라는 뜻이니까 한 번 만들어 놓으면 다른 여러 곳에서 가져다 쓸 수 있다.
절대경로
(1) / : 최상위 경로를 의미
(2) ./ : 현재 디렉토리를 의미
(3) ../ : 상위 디렉토리를 의미
04 함수 사용하기
function App() {
//return 하기 전에 함수를 정의할 수 있다.
const number = 1;
return (
<div>{number}</div> //jsx에서 변수를 사용하고 싶으면 중괄호 쓰고
);
}
export default App;function App() {
//return 하기 전에 함수를 정의할 수 있다.
const number = 1;
const double = (number) => { //함수
return number * 2;
};
// double(number);
return (
<div>{double(number)}</div>
);
}
export default App;
05 Fragment
function App() {
const number = 1;
const double = (number) => {
return number * 2;
};
return (
<>
<div>{double(number)}</div>
<button>Submit</button>
</>
);
}
export default App;
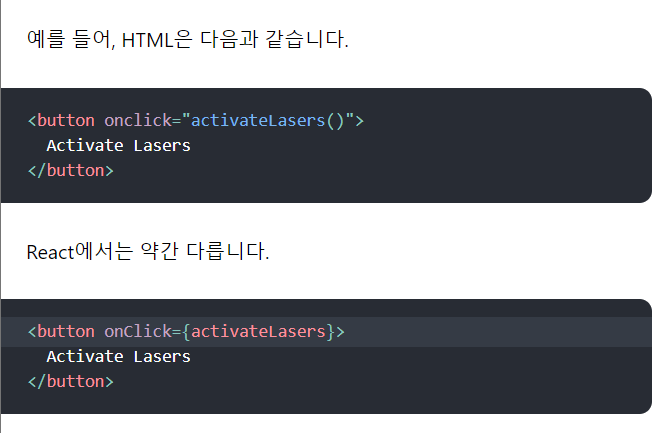
06 이벤트 (onClick)
html과 react에서의 차이점

function App() {
const number = 1;
const double = (number) => {
return number * 2;
};
return (
<>
<div>{double(number)}</div>
// onClick = { } 안에 함수를 넣어준다.
<button onClick = {() => {
console.log('hello');
}}>Submit</button>
</>
);
}
export default App;더 간편하게
function App() {
const number = 1;
const printHello = () => {
console.log('hello');
};
return (
<>
<button onClick = {printHello}>Submit</button>
</>
);
}
export default App;
07 useState
<React component의 특성>
React component가 렌더링 되는 경우가 몇 가지가 있는데 그 중에 한 가지가
React Hooks의 useState를 사용해서 그 state가 바뀌었을 때 여기 이 component가 다시 렌더링이 된다.
즉, 일반 변수를 사용하면 화면에 렌더링이 되지 않기 때문에 useState의 state를 사용해야함.
import { useState } from 'react';
function App() {
const [number, setNumber] = useState(1); //state, 함수 이름름
const double = () => {
setNumber(number * 2);
};
return (
<>
<div>{number}</div>
<button onClick = {double}>Submit</button>
</>
);
}
export default App;
08 useState (prevState)
import { useState } from 'react';
function App() {
console.log('render');
const [number, setNumber] = useState(1);
const double = () => {
setNumber((prevState) => {
return prevState * 2;
});
setNumber((prevState) => {
return prevState * 2;
});
};
return (
<>
<div>{number}</div>
<button onClick = {double}>Submit</button>
</>
);
}
export default App;
혹은 이렇게도 쓸 수 있다.
const double = () => {
setNumber((prevState) => prevState * 2);
setNumber((prevState) => prevState * 2);
};
=> setState 함수를 사용할 때 안에다 함수를 넣어서 이전 값을 활용해서 state를 바꿀 수 있다.
09 Bootstrap 스타일 추가
'Frontend > 프로젝트로 배우는 React.js' 카테고리의 다른 글
| 섹션 5. 블로그 디테일 페이지 (1) | 2023.11.29 |
|---|---|
| Axios Error: Network Error (0) | 2023.11.29 |
| 섹션 4. 블로그 리스트 (1) | 2023.11.26 |
| 섹션 3. React Router로 페이지 추가하기 (0) | 2023.11.06 |
| 섹션 2 (1) | 2023.11.03 |


